GodotでエクスポートしたiOS向けアプリでアプリ内購入、広告を使用する
Godot Engine Advent Calendar 2024の5日目の記事です。
Godot で作成したiOS向けアプリでアプリ内購入、広告を使用するために実施した手順です。 全てを網羅していませんが、参考になれば幸いです。
目次
- 1 iOS で StoreKit を使用するためのプラグイン inappstore をビルドする
- 2 アプリで inappstore プラグインを利用できるようにする
- 3 アプリ内課金の設定と inappstore プラグインの利用
- 4 アプリで godot-admob-ios プラグインを利用できるようにする
- 5 Admob で広告利用に必要な設定をする
- 6 アプリでプライバシー設定をする
- 7 終わりに
バージョン情報
- Godot 4.3
- macOS 15.1.1
- 動作確認用 iPhone iOS 18.1.1
- Xcode 16.0(16A242d)
- Godot AdMob Plugin 3.1.1
- godot-admob-ios 3.1.1
1 iOS で StoreKit を使用するためのプラグイン inappstore をビルドする
iOS で StoreKit を使用するためのプラグイン inappstore が公開されています。 このプラグインを Godot 4.3 で使用するためビルドします。(iOS-Plugin-Integrate-Demo for Godot 4.0を参考にしました。)
プラグインのビルドには godot の iOS用のヘッダファイルが必要です。 そのため、godot のブランチを4.3にしてビルドしますが失敗します。 検索してみると、そのような現象(broken build for iOS branch 4.3 on latest Xcode #97999)が報告されており、masterブランチからコミットをcherry-pickする必要がありました。そのため、godotを全ブランチ含むようにforkして、masterブランチのコミットを4.3ブランチにcherry-pickしたものを用意しました。
以下は作業手順になります。
- scons が vulkan_sdk_path の指定を要求するため、SDKをダウンロードして環境変数 MY_VULKAN_SDK でSDKのディレクトリを指定しています
cd godot-ios-plugin
# replace to current godot code base
rm godot
ln -s ../godot ./godot
# clean bin dir
rm -rf bin/*
# for release_debug
## build to create header files
cd godot
### clean build
scons -c vulkan_sdk_path=$MY_VULKAN_SDK
### generate header files
scons platform=ios arch=arm64 target=template_debug
## build plugin
cd ..
### clean build
scons -c target=release_debug arch=arm64 simualator=no plugin=inappstore version=4.0
### build
scons target=release_debug arch=arm64 simualator=no plugin=inappstore version=4.0
## Building a .a library
./scripts/generate_static_library.sh inappstore release_debug 4.0
### The result .a binary will be stored in the bin/ folder.
## Building a .xcframework library
./scripts/generate_xcframework.sh inappstore release_debug 4.0
### The result .xcframework directory will be stored in the bin/ folder.
# for release
cd godot
scons -c vulkan_sdk_path=$MY_VULKAN_SDK
scons platform=ios arch=arm64 target=template_release
cd ..
scons -c target=release arch=arm64 simualator=no plugin=inappstore version=4.0
scons target=release arch=arm64 simualator=no plugin=inappstore version=4.0
./scripts/generate_static_library.sh inappstore release 4.0
./scripts/generate_xcframework.sh inappstore release 4.0
2 アプリで inappstore プラグインを利用できるようにする
1でビルドした inappstore プラグインを利用できるようにします。 プラグインを Godotのプロジェクトの ios/plugins にコピーします。
export MY_PROJECT=path/to/godot_project
# rm .xcframework
rm -rf $MY_PROJECT/ios/plugins/inappstore.release.xcframework
rm -rf $MY_PROJECT/ios/plugins/inappstore.debug.xcframework
# copy .xcframework to project directory
cp -r bin/inappstore.release.xcframework $MY_PROJECT/ios/plugins/
cp -r bin/inappstore.release_debug.xcframework $MY_PROJECT/ios/plugins/
# rename inappstore.release_debug.xcframework to inappstore.debug.xcframework
mv $MY_PROJECT/ios/plugins/inappstore.release_debug.xcframework $MY_PROJECT/ios/plugins/inappstore.debug.xcframework
プラグインの設定ファイルhttps://github.com/godot-sdk-integrations/godot-ios-plugins/blob/master/plugins/inappstore/inappstore.gdipを $MY_PROJECT/ios/plugins/inappstore.gdip として置きます。
※
上記のコマンドで、 inappstore.release_debug.xcframeworkを inappstore.debug.xcframeworkにリネームしています。
これをしないと Godot エディタを開くと Output に Invalid plugin config file inappstore.gdip と表示され、Export の Plugin に inappstore が表示されませんでした。
Godot ソースコードを確認したところ、プラグインの xcframework をリリース用とデバッグ用に分けて用意する場合は、それぞれディレクトリ名をinappstore.release.xcframeworkとinappstore.debug.xcframeworkにする必要がありました。(プラグインが a ファイルの場合はxxx.release.aとxxx.debug.a)
もし、リリース用のみを用意する場合はディレクトリ名を inappstore.xcframeworkをに変更する必要があります。(当初はこちらで対応していました)
参考 https://docs.godotengine.org/en/stable/tutorials/platform/ios/ios_plugin.html#creating-an-ios-plugin
Godot のプロジェクトの Export を開き、Plugins の In App Storeのチェックをオンにします。
3 アプリ内課金の設定と inappstore プラグインの利用
このアプリではアプリ内課金を使用するため、 App Store Connect でアプリ内課金の設定をしました。
以下を参考にしました。
inappstore プラグインを使用してアプリ内課金の処理を書いていきますが、 こちらは プラグインの README を参考にしました。
アプリ内課金のテストで Sandbox アカウントを使うことになると思います。
iPhone での Sandbox アカウントは、設定の App Storeにあります。
4 アプリで godot-admob-ios プラグインを利用できるようにする
godot-admob-ios プラグイン は godot-admob-pluginプラグインと併用することで、Google Admobを使用した広告表示を可能にします。 また、godot-admob-plugin は godot-admob-androidとも併用することが可能です。
以下を参考にしました。
- (プラグインのインストール) Get Started
- iOS の場合、依存ライブラリを Cocoa Pod でインストールします。インストールするためのスクリプトが用意されています
- スクリプト実行後は、プロジェクト名.xcodeproj ではなく、プロジェクト名.xcworkspace でXcode を起動します。
- Admob から取得した APP ID を GADApplicationIdentifier を poing-godot-admob-ads.gdip に記入します
- Xcode の
General -> Frameworks, Libraries, and Embedded Contentで Podsセクションの全項目を追加し、それらをDo Not Embedに設定します
- (GDPRの設定) Get Started
- IDFA support
- iOS の ATT(App Tracking Transparency)に対応します
- NSUserTrackingUsageDescription の設定を poing-godot-admob-ads.gdip に記入します(下記を参照)
- Xcode で AppTrackingTransparency フレームワークをリンクします
NSUserTrackingUsageDescription の設定 (poing-godot-admob-ads.gdip に記入)
NSUserTrackingUsageDescription:string="This identifier will be used to deliver personalized ads to you."
5 Admob で広告利用に必要な設定をする
広告を使用するにあたり、アプリ利用者にデバイスIDなどのトラッキング情報を第三者に提供して良いか確認する必要があります。この部分はGoogle Admobで設定を行います。(下記の設定の前には、Admobでアプリを作成する、広告ユニットを作成する、などの作業がありますが、ここでは割愛します。)
- European regulations
- GDPR で要求される、広告のパーソナライズ設定への同意を確認します
- IDFA explainer
- iOS の ATT(App Tracking Transparency) アラートの前にメッセージを表示します
6 App Store Connect アプリでプライバシー設定をする
App Store でアプリを提供する場合、利用者にどのような情報がどのような目的で第三者に提供されるか開示する必要があります。同様の設定をアプリ側でも行います。この設定の中には、情報を提供するサイトのURLのリスト(NSPrivacyTrackingDomains)があります。
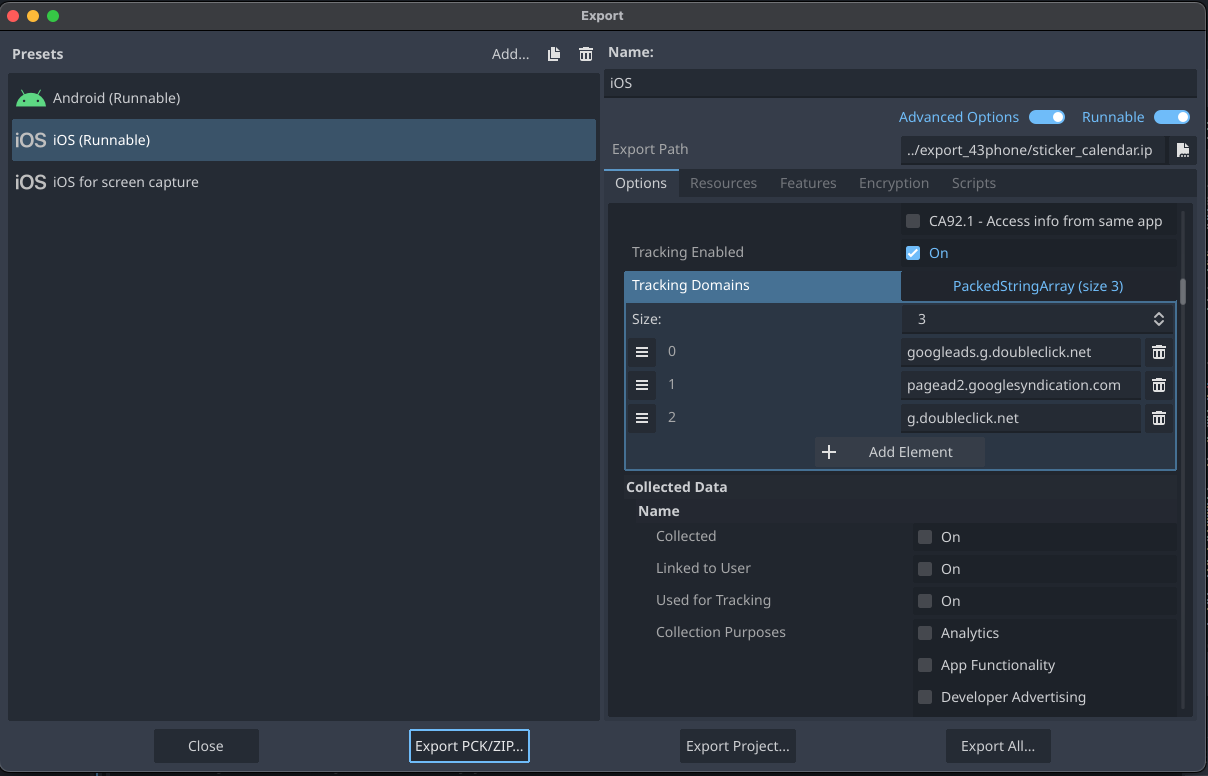
- Godot エディタの iOS 向けの Export 設定で、Advanced Options のチェックをオンにする
- Tracking Enabled のチェックをオンにする
- Tracking Domains でアクセスするドメイン(URL)を登録する
- Collected Data にて収集するデータの情報を登録する ( 以下の情報はアプリによって変わると思いますので、参考としてご覧ください )
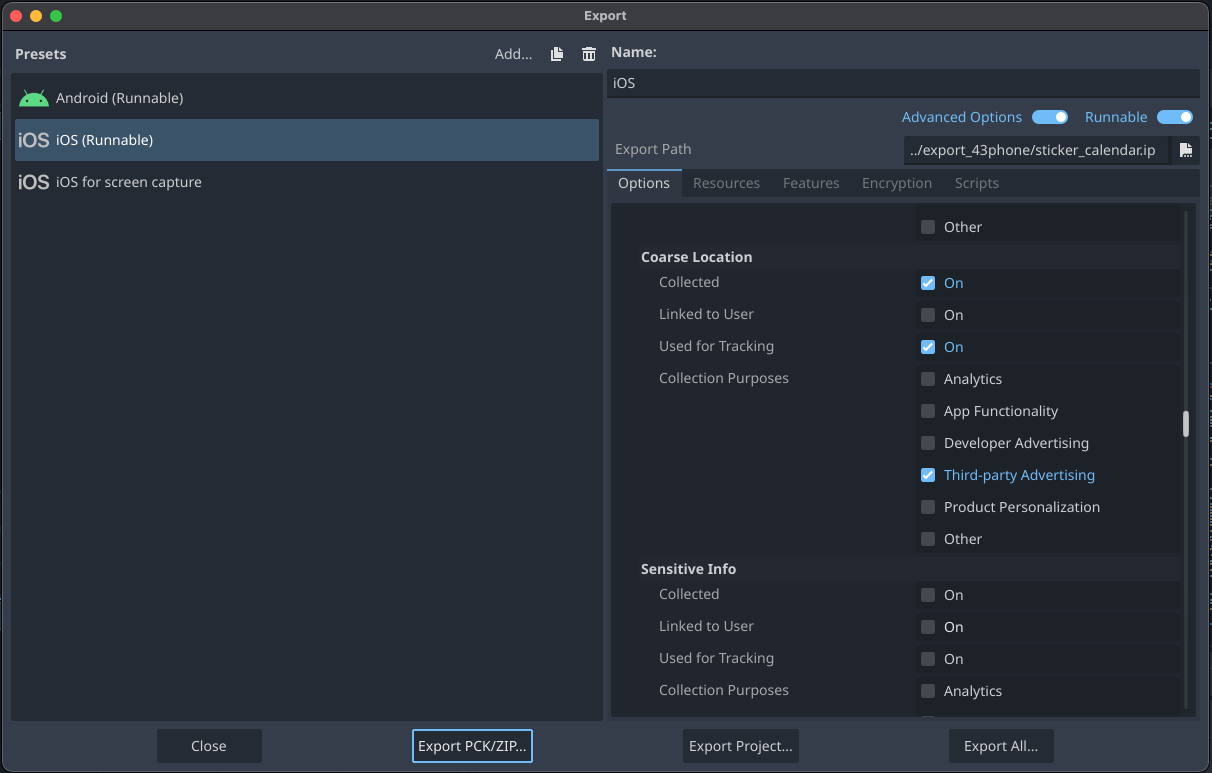
- Coarse Location
- Collected ON
- Used for Tracking ON
- Collection Purpose – Third-paty Advertising ON
- Device ID
- 詳細は Coarse Location と同じ
- Product Interaction
- 詳細は Coarse Location と同じ
- Advertising Data
- 詳細は Coarse Location と同じ
- Crash Data
- 詳細は Coarse Location と同じ
- Performance Data
- 詳細は Coarse Location と同じ
- Coarse Location
プライバシー設定1 
プライバシー設定2 
Tracking Domains の確認方法については以下を参考にしました。
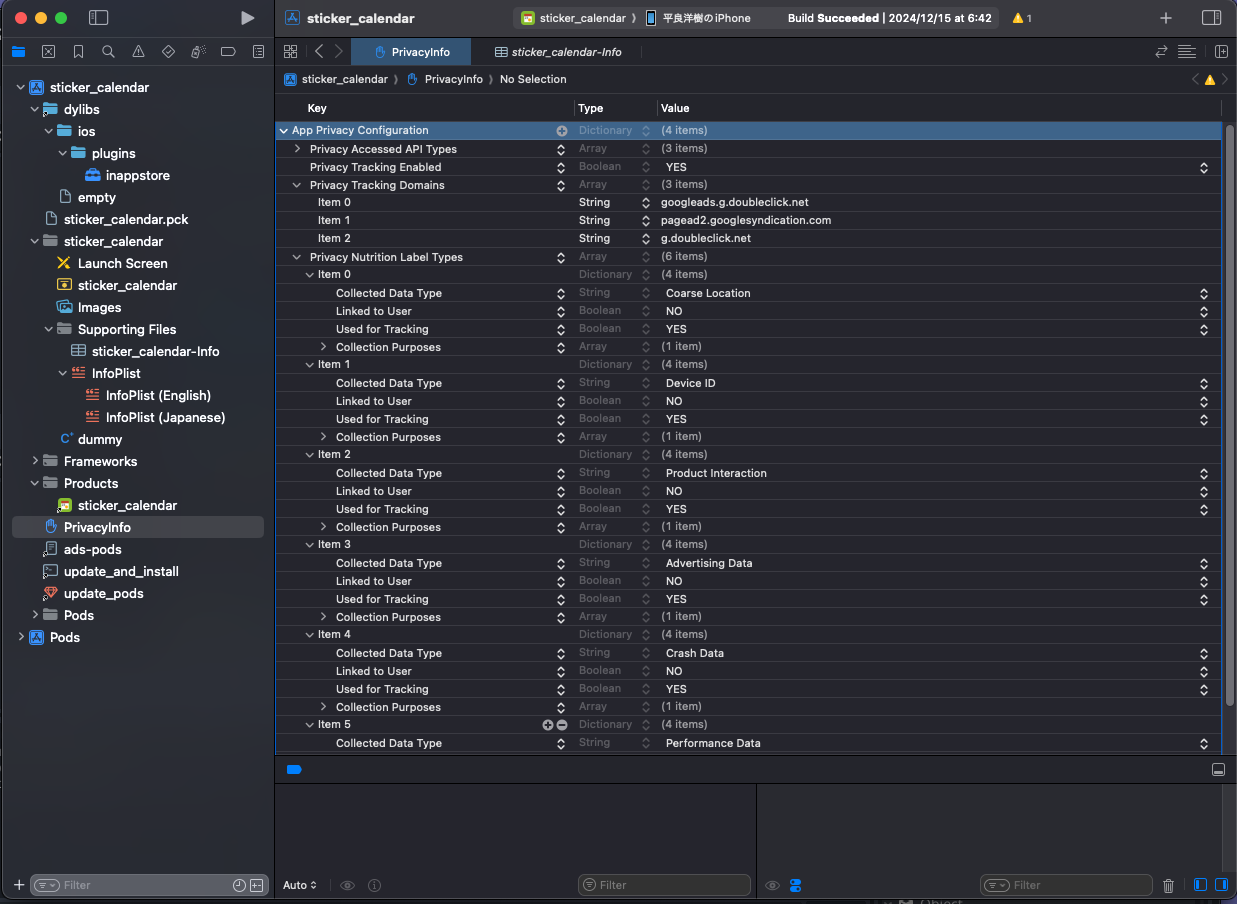
上記設定を行った上でプロジェクトをエクスポートすると、Xcode では Project Navigator の中にある PrivacyInfo に反映されています。
PrivacyInfo 
7 終わりに
Godot で iOS向けにエクスポートしたアプリでアプリ内課金と広告を有効にすることができました。 しかしながら inappstore プラグインが使う StoreKit 1 は非推奨になっています。今後は Swift からの使用が想定されている StoreKit 2 への移行していくのでしょうか? ( SwiftでiOS向けのプラグインを構築することはできるようです。参考 Use Swift as the main language for iOS plugins #2895)