Espresso:Android のUIテストフレームワーク
Android のエミュレータ上でUIテストを行うフレームワーク Espresso を触ってみました。画面操作イベントが一部記録されないこと、"Edit Assertion"のボタンのクセに留意すれば、使えそうです。 (以下の手順は、Android Studio 4.1.3で確認)
- Espresso テスト レコーダーで UI テストを作成する。
- https://developer.android.com/studio/test/espresso-test-recorder?hl=ja
- アプリモジュールの build.gradle で Espresso を有効にする(下記★参照)
- Run > Record Espresso Test で テストレコーダーを起動する。
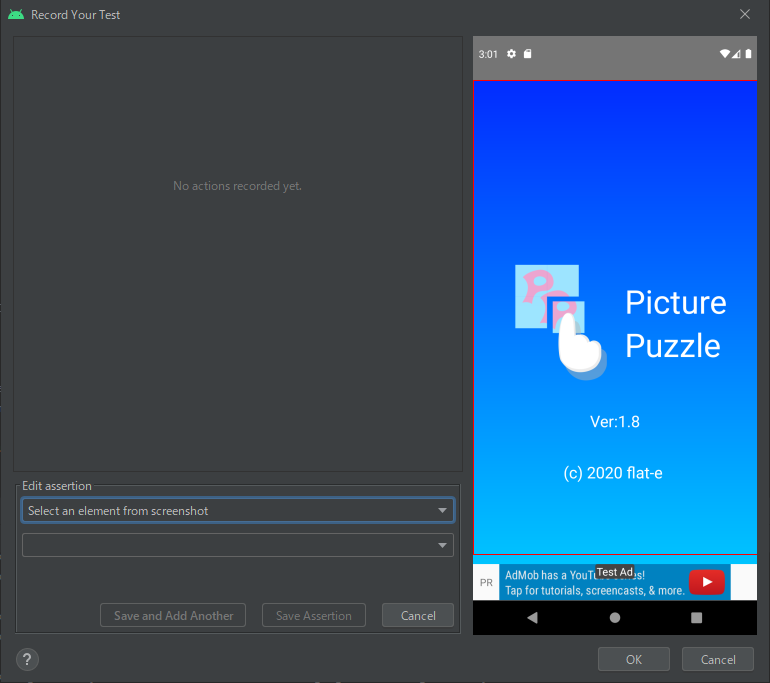
- Record Your Test ウィンドウが表示される。
- エミューレータ上でタップなどするとイベントの内容が記録される。
- ・・・が、一部記録されないので、その場合は、手動でイベントをテストに記録する。
- onView(withId(R.id.foo)).perform(click()) // タップ
- pressBack() // 戻るボタンを押す
- ・・・が、一部記録されないので、その場合は、手動でイベントをテストに記録する。
- 画面上の文字列や画像にアサーションを入れたい場合は、"Add Assertion"を押す。
- 現時点のエミュレータの画面が表示されるので、UIをクリックする。
- "Edit assertion" について、
- "Save and Add Another" ボタンをクリックするとアサーションを追加する。
- "Save Assersion" ボタンをクリックするとアサーションを追加したあと、画面の表示が閉じる。
- "Cancel" ボタンをクリックすると、画面の表示が閉じる。
- 記録したいアサーションが記録できたら、"OK"ボタンを押して、テストクラス名を設定する。
- エミューレータ上でタップなどするとイベントの内容が記録される。
★アプリモジュールの build.gradle で Espresso を有効にする
dependencies {
androidTestImplementation 'androidx.test.espresso:espresso-core:3.2.0'