Reactのサンプルプログラム
これまでガッツリ触れたことがなかったReactを学習する目的で、Reactのサンプルプログラムを作成しました。
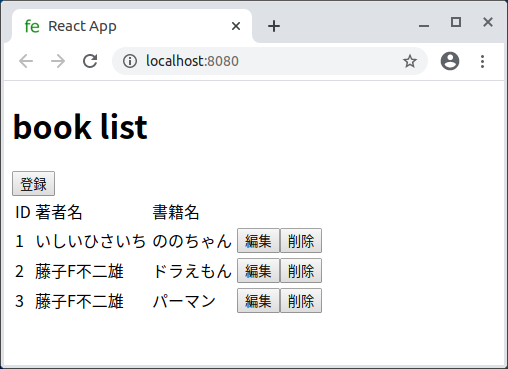
書籍一覧を管理する、というプログラムです。 書籍の一覧表示、登録、編集、削除を行います。

以下のような事柄を学習しました。
- コンポーネントの作成および表示
- イベント処理(画面の変更、データの更新、登録、削除)
- Express で REST APIを実装し、ReactからajaxでAPIを呼び出す。
わかったことは以下の通りです。
- Reactではスクリプト内にJSXでタグを書く。
- JSXはコンパイルされて、JavaScriptに変換される。
- コンポーネントのstateは変更可だが、propsは参照のみ。
- コンポーネントのstateをsetState()で変更すると、render()が呼び出される。
- 要素名が同じ子要素が複数現れる箇所ではkey属性は必ず定義が必要。
- 親コンポーネントで用意したイベントハンドラを子コンポーネントにprops経由で渡して、そのイベントハンドラを呼び出すことができる。
- などなど・・・
サンプルプログラムはgithubにあげています。
Reactを使用したサンプルプログラム(書籍リスト) / sample program using React (book list)